Given how much I’ve been promoting Notion in all my learning design projects, it’s practically criminal that I don’t have an affiliate link with Notion. (yes, Duolingo too…).
Also, this article is intended for those with experience in using Notion, as it delves into specific features that may not be as intuitive for beginners.
_______________________________________
So. Portfolio. Crucial for any learning designer. Showcasing our skills and achievements. No cap. Period.
Over the years, I have seen it all – Wix, Google Sites, Canva Website, WordPress, Squarespace, Adobe Portfolio… you name it. Yet, rarely Notion. Even though Notion is entirely free for students and even for non-students, the Free Plan is reasonably sufficient; it seems to be overshadowed by its fame as a note-taking app rather than a portfolio website. Yes, its features might seem limited, but they’re just enough to work some real magic.
Before we start, I proudly introduce my portfolio: My Portfolio, or a short link at www.bit.ly/hjtr-portfolio. Have a quick scroll and return here for a detailed take on why Notion can be an option for your portfolio!
1. Content Creation
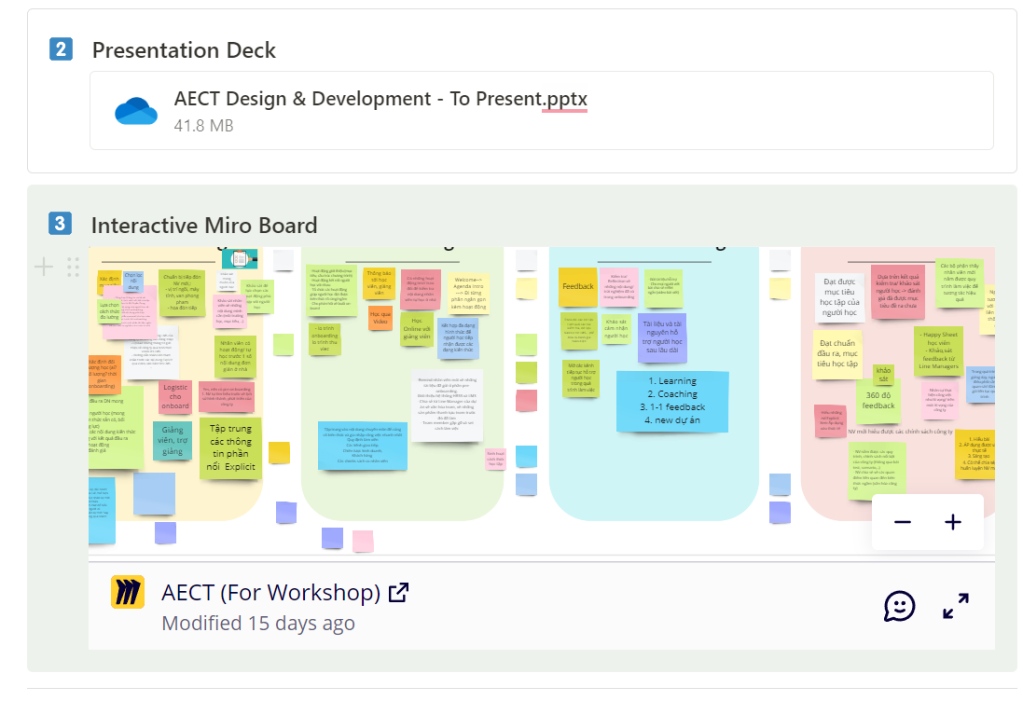
Notion wins other platforms with its vast multimedia embedding option! In my portfolio, you can see embedded videos, photos, Sharepoint Folders, Google Drive Folders, file uploads, Miro Board, etc., all of which are effortless to include (tutorials here).

Notion’s editing features are a breeze and less lagging than platforms like Wix. It is also great for accessibility and adaptability across devices. Everything is automatically adjusted for you compared to Wix, where you have to work around it manually.
I honestly have not found any trouble with content creation.
2. Content Organization
Notion is seamless for organizing Home Page and Sub Pages, unlike platforms like Canva, where you must manually create and link the pages. For my portfolio, I mostly use Heading, Columns and Dividers to organize the content on the homepage, then make several subpages using the Database feature for my projects and credentials.
Other features such as Toggle List is my ULTIMATE favorite for information chunking, offering a cleaner layout compared to Canva or Google Sites for overview, while making sure that if your audience is looking for details, they have it.
Tagging feature is also important as it makes your projects more organized and highlighted certain things such as the skillset or technologies that you can use.

However, organizing content can also be somewhat troublesome for two main reasons:
- the lack of multiple column layout when creating a page within a database;
- the lack of a navigation bar.
I am a big fan of the navigation bar. Hence, I tried to create my navigation bar with HTML code and then embed it to Notion (Tutorial here), but you can also consider options such as Sync Block.
3. Aesthetic Appeal
While this is entirely subjective, the minimalist design of Notion is a delight for those seeking simplicity and elegance. I also love the integration of icons, which adds a visual aid and charm to my portfolio.
For my portfolio’s visual, I searched for visual assets on Freepik for the icons and leveraged AI-generated images (Dall-E/ and GPT Plus) for the cover image. I also use Adobe Photoshop or Canva to make the style more consistent.
However, Notion does have its constraints in font choices, color schemes, and text alignment, which may hinder your desired layout. This makes crafting visually appealing content in Notion harder to match its existing aesthetics. A tip I have been working around is to create the design I want on Canva, then embed the Canva page to Notion.
In addition, Notion automatically adjusts the background color to black if one computer uses dark mode, which annoyed me so much. 😦 If you scroll through my Portfolio, you can see a technical guide to changing the background to white, which is more personally preferred.
4. Analytics
Notion provides basic visitor statistics: total view & unique view, although it may not be as comprehensive as some would prefer. This analytics does not only apply to the Home Page but also to the Sub Pages created.

In my portfolio, I played around with embedding a Widget from StrawPoll to gather more information.
Closing Thoughts
Guess what? This writing has just hit the 1000-word mark! After all, I may admit that working with Notion is not as easy as compared to Google Sites or Canva. However, I will say that learning all of these has been a great learning curve for me in navigating and manipulating technology. I often stretch its limits through new use cases or tweaking its underlying HTML, CSS, and JavaScript code. But hey, it also boosted my coding skills through writing, studying, and reviewing various open-source codes for Notion’s widgets!
So, if you’re ready for a challenge that goes beyond basic writing and sharing, Notion is definitely worth a shot!
That’s it for now. If you have any questions, feel free to reach out. Meanwhile, Happy be-lated Thanksgiving, and here’s to a joyous upcoming Christmas for all of us!
